
Google has announced a significant change to their algorithm that will take place at the earliest next year. The change will place a higher emphasise on the page experience when ranking sites in SERPs. While the search engine has always placed some weight in this area to provide the best experience for users, the new update will incorporate the Core Web Vitals that were introduced earlier this year as part of their ranking signals.
What do you need to do?
You should first address the new Core Web Vitals – specific load speed metrics.
Again, we’ve all been aware that page speed and load times are a factor in rankings but considering that 85% of websites struggle to achieve the recommended speed, it’s pretty obvious that we’ve all been putting our efforts into other areas.
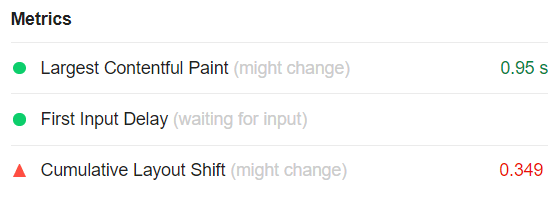
Google has now highlighted 3 areas that you need to get up to scratch – which you can easily measure in PageSpeed Insights:
- Largest Contentful Paint – how long the largest content element takes to load in the viewport – should be below 2.5s
- First Input Delay – how long until you can interact with elements on the site – should be below 100 milliseconds
- Cumulative Layout Shift – how long until elements are in their final position – should be below 0.1

The key to addressing these is really in removing anything unnecessary in your code and reducing file sizes as much as possible as these areas often slow down the load time. You should also consider where in your code certain elements need to sit – e.g. is there a code snippet that can load after the visible content rather than before it?
Whilst many of the tasks needed to optimise and increase site performance are in the realms of a web developer, there are certain checks and recommendations non-technical website owners and managers can carry out and pass on to the more technical heads. Examples include:
- Checking themes, plugins and core platforms are up to date – ensuring you are using latest versions not only brings you new features and often optimised code but also security patches and bug fixes.
- Checking page load times and seeing what scripts and resources are loaded can also identify bottlenecks and elements causing issues including scripts and assets not being loaded – there are many free online tools to help identify issues, including PageSpeed Insights, GT Metrix, and Pingdom.
Google have also stated that while AMP is not essential, it is preferred. Considering that this is all about speeding up the experience on mobile, the AMP practices can actually help you achieve better scores for the new Core Web Vitals.
Much of what will make up the page experience ranking signals are existing factors you’re likely already aware of including ensuring your site is mobile-friendly, removing any security issues, using HTTPS protocols and ensuring there are no intrusive interstitials for mobile users.
In the grand scheme of things, the content you provide on your site will be more important that how quickly it loads. Google has made it clear that although they want to provide a great experience or all of it’s users, it’s main goal is to provide the best information – so websites with the best information will be prioritised even if their page experience is “subpar”.
So in essence, try your best to speed up your site but make sure you have optimised your content.
For web development or SEO support, feel free to get in touch with our team.



