What is the web page design process?
The web page design process is a structured series of seven stages that guide the creation of an effective, user-friendly website. Each stage plays a crucial role in ensuring a website is visually appealing, functional, and optimised for performance.
Here are the 7 key stages of the web page design process:
- Discovery – Define the website’s purpose, goals, and target audience.
- Planning – Create a sitemap, wireframes, and content strategy.
- Content Creation – Write compelling website content optimised for users and SEO.
- Design – Develop the website layout, colours, typography, and visual elements.
- Development – Build the site using coding, CMS platforms, and integrations.
- Testing & Launch – Check performance, fix bugs, and deploy the website live.
- Maintenance – Monitor site performance, update content, and improve security.
By following these seven stages, businesses can create a website that engages users, supports business goals, and performs well in search engines.
TL;DR Web page design process
| Stage | Key Tasks |
| 1. Discovery | Define website purpose, research competitors, analyse audience, and perform keyword research. |
| 2. Planning | Develop a sitemap, wireframes, URL structure, and analytics setup. |
| 3. Content Creation | Write SEO-optimised website content, structure with headings, and implement CTAs. |
| 4. Design | Create branding, select colours, typography, and ensure mobile responsiveness. |
| 5. Development | Set up CMS, build web pages, integrate forms, and optimise for SEO. |
| 6. Testing & Launch | Check site speed, cross-browser compatibility, security, and launch site. |
| 7. Maintenance | Update content, monitor performance, implement security updates, and track analytics. |
Imagine a world where your business commands a powerful online presence, attracting customers, building relationships, and driving sales.
Sounds dreamy, right?
But here’s a shocking fact – it takes about 50 milliseconds (that’s 0.05 seconds) for users to form an opinion about your website. This opinion determines whether they’ll stay or leave.
A well-crafted website is not just a ‘nice-to-have’ it’s a ‘must-have’. The question then is, how do you build an effective, visually appealing website that not only retains but also converts your visitors?
Let’s dive into the seven stages of website design and development that you’ll need to navigate. We’ll cover:
- What is website development?
- The different types of website development
- What is the website development process?
- Website development tips
- Mistakes to avoid when designing your website
- Can Logic Digital help?
- Website development FAQs
Whether you’re a business owner looking to communicate your brand effectively or a budding web developer wanting to learn the ropes, this guide is for you.
What is website development?
Website development is the process of building and maintaining a website, covering both front-end (visual elements) and back-end (functionality, security, and databases).
While website development includes coding and software integration, the web page design process focuses on planning, designing, and optimising a site for user experience and search engines.
The different types of website development
There are several types of website development, each with its unique focus and requirements:
Front-end development
This involves creating the elements of the website that users see and interact with. It uses technologies like HTML, CSS, and JavaScript.
Back-end development
This deals with the server-side of website development, ensuring that everything on the front-end runs smoothly. It involves databases, servers, and applications, using languages like Python, Ruby, and PHP.
Full-stack development
Full-stack developers are proficient in both front-end and back-end development. They handle all aspects of website development and ensure that all parts work together seamlessly.
CMS development
This focuses on developing websites using Content Management Systems like WordPress, Joomla, or Drupal. These platforms allow users to manage their content easily without extensive coding knowledge.
What is the website design & development process?
The website development process is a structured sequence of steps that lead to the creation of a fully functional, visually appealing website. It’s a journey that begins with an idea and ends with a complete digital platform, ready to engage your audience and drive conversions.
Here are the 7 steps:
1. Discovery: define goals & audience
Discovery Stage Key Takeaways
Before designing a website, it’s essential to define its purpose and audience. This stage sets the foundation for a site that aligns with business goals and user needs.
- Define the website’s purpose: Is it for sales, brand awareness, lead generation, or customer engagement?
- Identify your target audience: Consider demographics, interests, and online behaviour.
- Conduct competitor analysis: Analyse successful websites in your industry for inspiration and strategy.
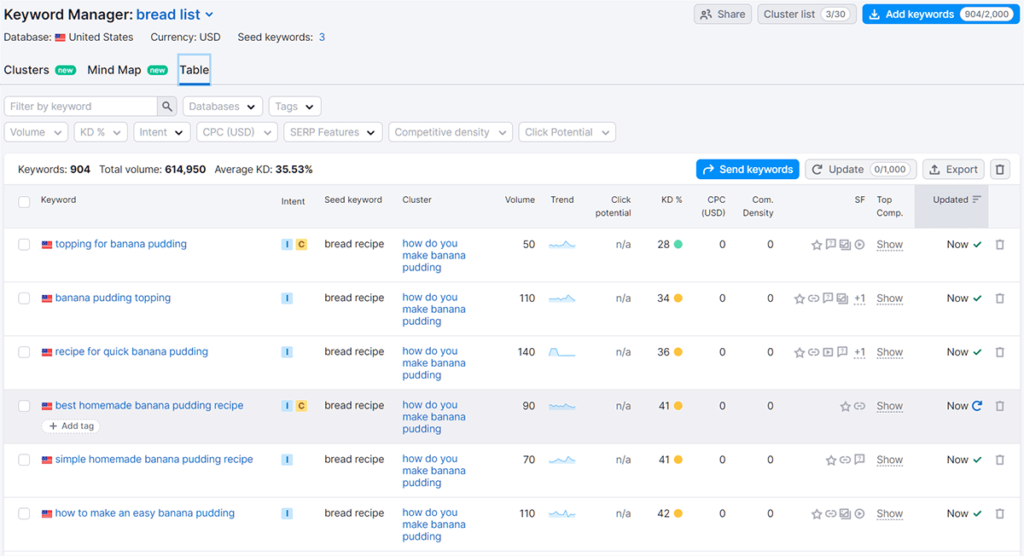
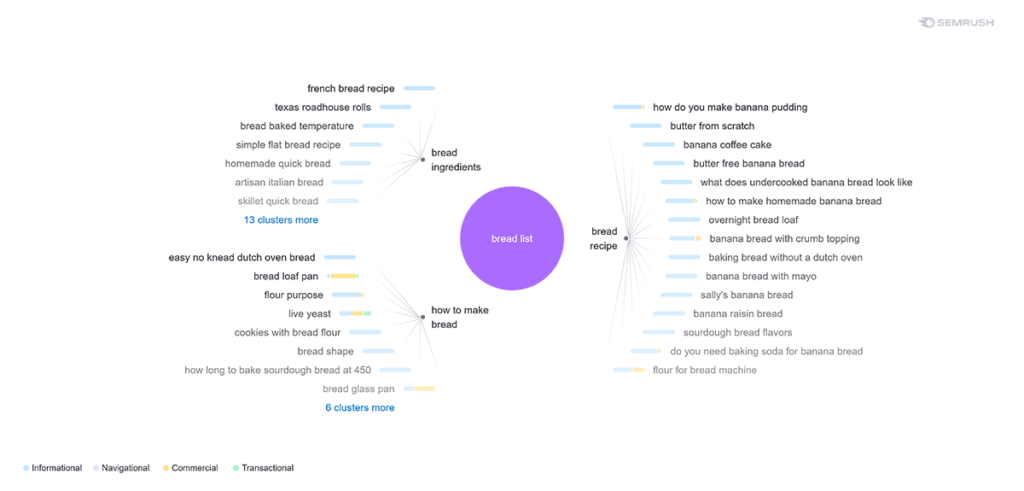
- Perform keyword research: Identify search terms that potential visitors use.
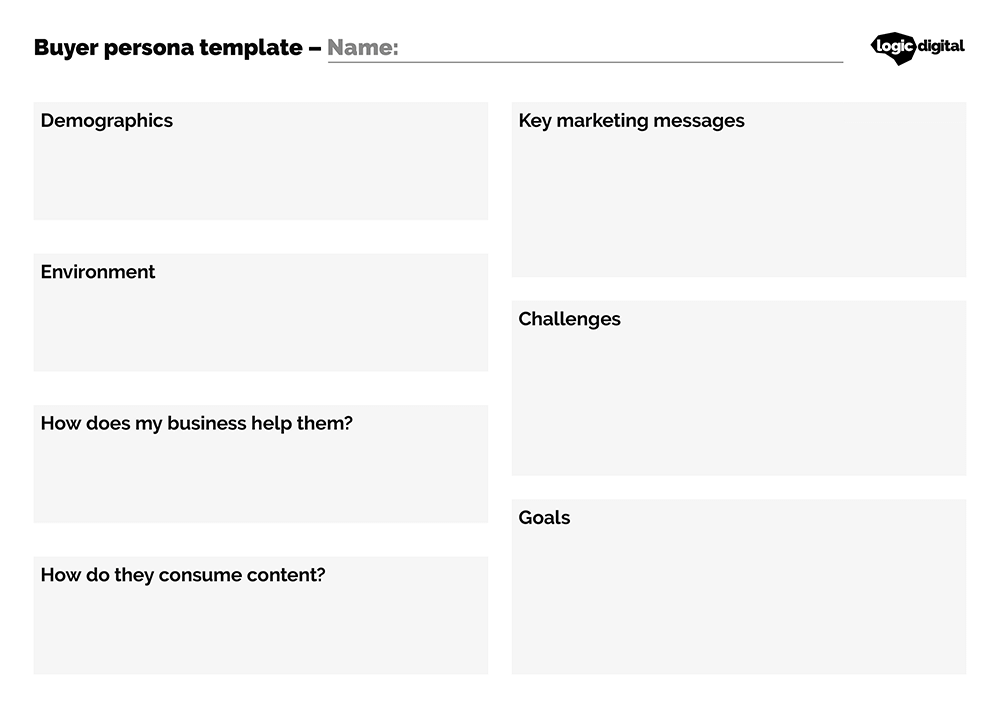
- Develop user personas: Create profiles representing your ideal customers.
At the core of any successful website design and development project lies a meticulous information gathering phase. This stage involves exploring your business’s unique needs and how your website can best meet them. Your active participation is critical at this stage to ensure a website that truly reflects your brand’s personality and goals.
Understanding the purpose and audience
Start by defining the purpose of your website. Are you seeking to sell products, provide information, or perhaps promote a service? Clearly articulating your website’s goals not only sets the stage for its design but also guides the content that it will host.
Next, identify who your website is for. Who are your ideal customers, and what are their online habits? Understanding your audience’s preferences and needs can help shape your website’s structure and design.

Competitor analysis
A deep dive into your competitor’s websites provides valuable insights about the current industry standards, revealing what works and what doesn’t. This helps you to avoid their mistakes and borrow successful strategies, tailoring them to suit your brand. Look at their website design, navigation, and content strategy.
Market research
Beyond just looking at your competitors, understanding the overall market trends and consumer preferences can help you anticipate changes and stay ahead of the curve. It can also offer insights into opportunities for differentiation.
Keyword research and strategy
Your online visibility significantly depends on how well you rank for the terms your target audience is searching. This involves understanding what your potential customers are looking for, their questions, and the keywords they are using. The findings from keyword research will influence your site architecture, content, and SEO strategy.

Personas development
Creating user personas is a powerful way to keep your design and development process user-centric. Personas represent your ideal customers, embodying their behaviours, needs, and motivations. Keeping these personas in mind throughout the design and development process ensures your website resonates with its intended audience.
Tone of voice questionnaire
Finally, defining your brand’s tone of voice is integral to building a consistent and relatable brand image. Your tone of voice reflects your brand’s personality and values and guides how you communicate with your audience. Understanding this can help to shape your website’s content and overall presentation.
The information gathered at this stage lays the groundwork for the subsequent stages of website design and development, providing the needed insights to create a website that is not only functional but also connects with your audience on a deeper level.
2. Planning – sitemap, structure & content strategy
Planning Stage Key Takeaways
In this stage, the website’s layout and structure take shape.
- Create a sitemap: Outline the website’s main pages and navigation flow.
- Develop wireframes: Sketch the layout and functionality of key pages.
- Plan URL structure & redirects: Ensure a logical URL hierarchy and maintain SEO if redesigning an existing site.
- Prepare analytics tracking: Set up Google Analytics and conversion tracking in advance.
The planning phase of website development is the strategic bedrock upon which your website is built. It involves organising the information gathered earlier into a cohesive roadmap for your website’s design and development.
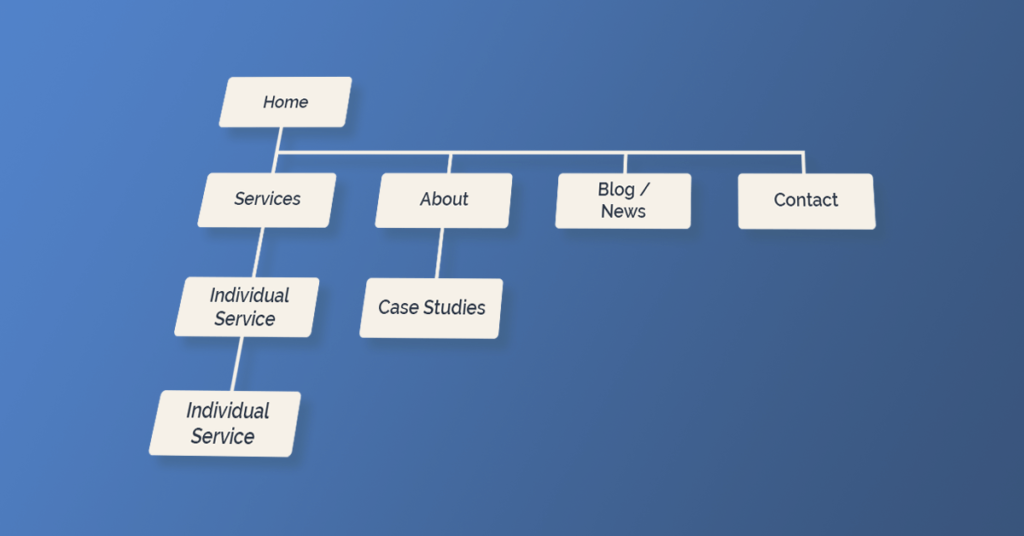
Sitemap and architecture
One of the main outcomes of the planning stage is the development of a sitemap. It represents the structural blueprint of your website, defining how different pages and content are connected. The sitemap should reflect your site’s goals and meet the needs of your users effectively. It’s also crucial for your SEO strategy as it helps search engines understand your site’s structure, improving its visibility.

Redirect mapping
If you’re redesigning an existing website, redirect mapping is a crucial step. It ensures that users and search engines are automatically forwarded from your old page URLs to the new ones. This step is important to maintain the site’s SEO ranking and to provide a seamless experience for returning visitors.
Analytics script preparation
No website development process is complete without a plan for tracking performance. During the planning phase, you should prepare for the integration of analytics scripts like Google Analytics or other third-party tracking tools. These scripts will allow you to monitor site performance, user behaviour, and other key metrics after launch.
The planning stage allows for a logical and user-friendly website structure that aligns with your brand’s goals. It acts as the compass for your design team, giving them a clear understanding of your site’s intended structure and function, and ensuring your website is search engine friendly.
Read more: How to audit your website to get better results
3. Content creation – crafting engaging & optimised content
Content Creation Stage Key Takeaways
Great content improves user experience and SEO rankings.
- Write compelling headlines & page content: Focus on user needs and search intent.
- Use structured formatting: Include headings (H1-H3), bullet points, and short paragraphs.
- Incorporate target keywords naturally: Optimise for search engines without keyword stuffing.
- Create strong calls-to-action (CTAs): Encourage user engagement and conversions.
Content writing is arguably one of the most critical stages in website design and development. This stage isn’t merely about filling pages with words, but crafting valuable information that speaks to your target audience and reflects your brand’s unique voice.
Content plan
Every piece of content on your website should serve a purpose. This is where the content plan comes into play. A comprehensive content plan outlines the type of content that will be included on your website, where it will be located, and how it will serve your audience and support your business goals.
Topical authority
Establishing topical authority is a key goal of content creation. By providing in-depth, relevant content around specific topics, you help your website rank higher in search engines and position your brand as a leader in your field.

Landing pages
Landing pages are critical components of your site. These pages are designed with a specific purpose in mind, such as encouraging users to subscribe, buy a product, or request more information. Each landing page should be thoughtfully designed to convert visitors into leads or customers.
Blog content
A regularly updated blog can do wonders for your website. It not only improves your SEO ranking but also keeps your audience engaged and establishes your brand as an industry expert. Whether you’re sharing company updates or educational content, a blog is a great way to add a dynamic element to your website.
Calls to action (CTAs)
CTAs are an integral part of your website content. They guide your visitors towards the desired action, be it making a purchase, subscribing to a newsletter, or downloading a whitepaper. Effective CTAs can greatly improve your conversion rate and overall user experience.

Metadata
Metadata, including meta titles and descriptions, might not be visible on your website’s pages, but they play a vital role in attracting visitors to your site. Metadata provides search engines with information about your webpage, and a well-written meta title and description can significantly improve your click-through rate from search engine results pages.
Writing high-quality content that aligns with your brand, appeals to your target audience, and fulfils your website’s goals is crucial to the success of your website design and development project.
Find out more about our content marketing services.
4. Design – creating a user-friendly & aesthetic layout
Design Stage Key Takeaways
The website’s visual elements shape user experience.
- Choose a responsive design: Ensure the site works well on all devices.
- Select colours, fonts, and branding elements: Keep design consistent with the brand.
- Prioritise user experience (UX): Use whitespace, clear navigation, and easy-to-read fonts.
- Optimise images & media: Reduce file sizes to improve loading speed.
The design phase is where your website starts to take visual form. It’s a critical juncture where creativity meets strategy, and a well-executed design not only captures the attention of your audience but also ensures an excellent user experience.
Design & template choices
There are a myriad of design or template choices available to you. The decision between a custom design and a pre-built template often depends on your budget, timeline, and specific needs. While templates offer quick and cost-effective solutions, custom designs provide unique aesthetics and functionalities that can set your site apart from the competition.







Features and functions
The features and functions of your website significantly contribute to its overall usability and user experience. Whether it’s incorporating a live chat feature, a booking system, an e-commerce platform, or interactive elements, these functions should be considered and planned during the design phase. The key is to ensure these features align with your website’s goals and are intuitive for your users.
During the design phase, the collaboration between the client and designer remains crucial. Though the designer brings expertise in user experience, aesthetics, and current design trends, the client understands their brand and audience best. Open dialogue ensures that the website’s look and feel align with the brand guidelines and reflect the brand’s identity accurately.
The designer also ensures that any required functionality, such as displaying static or dynamic content, is accounted for in the design process. This stage is where the fusion of aesthetics and functionality takes place, culminating in a website that’s not just visually appealing but also practical and easy to navigate.
Read more: What’s the best way to redesign your website?
5. Development – building & coding your website
Development Stage Key Takeaways
At this stage, the website’s structure is built and interactive features are added.
- Set up the CMS or coding framework: Use platforms like WordPress, Webflow, or custom development.
- Develop key pages & layouts: Implement the design into functional web pages.
- Integrate plugins & features: Add forms, payment gateways, and security measures.
- Ensure SEO best practices: Optimise page speed, mobile responsiveness, and metadata.
After a successful design phase, it’s time to move onto the actual construction of your website. This phase is where the visuals from the design stage get translated into code, transforming your site from a design concept into a fully functional website.
Dev environment setup
To ensure a smooth site building process, it starts with setting up a development environment. This is usually a private space where the site is built and tested before going live, protecting your current site’s functionality (if you have one) and preventing early access to the new site.
Install platform and theme
Choosing the right platform is key. Here at Logic Digital, we prefer WordPress due to its versatility and user-friendly nature. With WordPress as our preferred Content Management System (CMS), we have access to a vast selection of plugins and themes.
After installing the chosen platform, it’s time to install the theme designed or selected during the design phase. This theme will serve as the foundation for your website’s look and feel.
Create holding page or login page
If you are creating a brand new website, or your current website is not ranking or getting any traffic, you may want to opt for a holding page rather than creating a dev environment.
A holding page tells visitors that something new and exciting is on the way, and it also allows you to capture emails and build anticipation.

Create pages and URLs
In this stage, we create all the necessary pages and their respective URLs as per the sitemap and content plan. This includes not only your main pages, such as home, about, services, and contact, but also any landing pages and blog content that was planned during the content writing phase.
Template configuration
If you’re using a template, this stage includes configuring the template according to your requirements. This might involve adjusting layout, adding widgets, and setting up any necessary plugins.
Build site & add content
This is the actual build stage where all design elements, features, and functions come together. The content developed during the ‘content writing’ phase is added to these pages. It’s critical to follow SEO best practices throughout this process, as site building presents an excellent opportunity to optimise your website from the ground up.
Follow SEO best practices
An important part of development which is sometimes overlooked at this stage is optimisation. If you take the time to apply SEO best practice now you will save time and remove the need to go back to complete this work.
A good developer will have insight into technical SEO and what is expected e.g., correctly sized and compressed images, caching, properly formatted redirects etc. Items such as meta descriptions and page titles should have been covered in the content writing stage.
Read more: Look after your SEO during a website redesign
6. Testing and launch – ensuring a smooth website rollout
Testing Stage Key Takeaways
Before launching, ensure everything works correctly.
- Test for functionality: Check forms, buttons, and interactive elements.
- Ensure cross-browser compatibility: Test on Chrome, Firefox, Safari, and Edge.
- Optimise loading speed: Compress images, enable caching, and minimise scripts.
- Implement 301 redirects: If redesigning, ensure old pages redirect properly.
- Set up Google Analytics & SEO tracking: Monitor performance from day one.
This stage of website design and development ensures your new website is all set for a successful debut.
Pre-launch testing and checks
Before your site goes live, it needs to undergo a thorough review and testing process. This includes content testing, functional testing, design testing, and more. All the links, forms, scripts, and spellings should be checked to ensure your site looks professional and performs as it should.
This also includes checking your website on various devices and browsers to make sure it’s fully responsive and offers a consistent user experience across platforms. Furthermore, the website’s loading speed is tested as it can significantly impact SEO and user experience.
DNS changes if required
If you’ve built your site on a final domain location which is different to your current Live site, you will need to make DNS changes to point to the new location. If your website was built in a development environment, now is the time to prepare for migration to the live environment.
Migration from dev to live
After all the checks are complete, it’s time to move your site from the development environment to the live server. This process must be handled carefully to ensure that all components of the site function correctly after the move.
Add redirects
As part of the migration, any necessary redirects should be set up. This is particularly crucial if you’re redesigning an existing website and any of the URL structures have changed. Setting up proper 301 redirects will ensure that you don’t lose any existing search engine rankings. This should have been prepared as part of step 2.
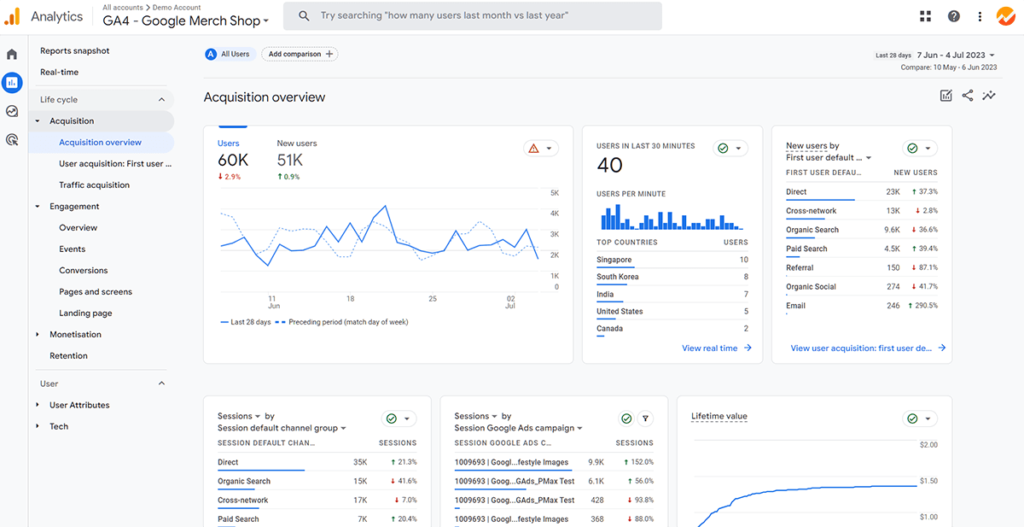
Analytics and tracking scripts integration
Before launch, it’s crucial to integrate Google Analytics and any other tracking scripts you plan to use. This will allow you to monitor your website’s performance and user behaviour from day one. Again this would have been prepared in step 2.
Launch
Congratulations! Now it’s time to launch your site. Once your site is live, it’s a good idea to run through one final round of checks to ensure everything is functioning as expected.
Post-live testing and checks
Once your site is live, conduct another round of testing. Even though you have tested before launch, testing after your website has gone live will help catch any last-minute issues that might have slipped through the cracks.
Training
After the launch, we recommend a training session to familiarise you and your team with the website’s backend. This will equip you to make small updates or content changes in-house, helping you to maintain your website more effectively.
7. Maintenance – updates, SEO & performance monitoring
Maintenance Stage Key Takeaways
Ongoing updates ensure the website stays functional and competitive.
- Regularly update content & plugins: Keep the site fresh and secure.
- Monitor performance & fix issues: Use Google Analytics & SEO tools to track engagement.
- Improve SEO: Refresh content, update keywords, and acquire backlinks.
- Perform security checks: Ensure SSL certificates, firewall protection, and backups.
The final stage of the website development process is the ongoing maintenance of your site. Though it falls after the launch, it’s a crucial step that ensures the longevity and health of your website.
Ongoing maintenance
The world of digital technology is ever-changing and evolving. Post-launch, your website requires regular updates and maintenance to keep up with these changes and maintain optimal performance.
Maintenance tasks include regular updates to the website’s platform, plugins, and themes to ensure everything is up-to-date and secure. Ignoring these updates can lead to vulnerabilities, security issues, and outdated features that might hurt the user experience and your website’s performance.
Ongoing SEO & content marketing
Keeping your website’s content fresh is a part of maintaining a healthy website too. Regularly updating your blog, changing out images, or updating your product pages keeps your site relevant and can help improve your search engine rankings.
Performance monitoring
Regular monitoring of your website’s performance is essential. Using tools like Google Analytics, you can track visitor behaviour, identify pages or features that are performing well or underperforming, and make informed decisions about updates and improvements.

Regular audits
Scheduling regular website audits can help identify any potential problems before they become significant issues. These audits include examining your website’s usability, SEO performance, loading speed, and more.
Remember, a website is not a set-it-and-forget-it tool. To maintain your site’s effectiveness and relevance, you need to invest in regular maintenance and constant improvement.
Website development tips
- Focus on user experience: Ensure that your website is easy to navigate, with intuitive menus and a clear site structure.
- Mobile responsiveness: With the rise in mobile internet usage, it’s crucial to ensure your website is responsive and works well on various devices.
- SEO optimisation: Implement SEO best practices to help your website rank higher on search engine results pages, thereby attracting more organic traffic.
- Load speed: Optimise your website to load quickly. Slow-loading pages can frustrate users and lead to a high bounce rate.
- Security: Implement security measures, such as SSL certificates, to protect your site and your users’ information.
Mistakes to avoid when designing your website
- Overloading with information: Too much information can overwhelm visitors. Stick to the essentials and make sure your content is easy to digest.
- Neglecting mobile design: Mobile internet usage is growing rapidly. If your website isn’t mobile-friendly, you risk losing a large chunk of your potential audience.
- Ignoring SEO: If you want people to find your website, you need to optimise for search engines.
- Inconsistent design: Ensure your design is consistent across all pages. This includes fonts, colours, and layout styles.
- Poor navigation: Make it easy for visitors to navigate your site. If users can’t find what they’re looking for, they’ll likely leave and not return.
Can Logic Digital help?
Designing and developing a website can be a highly complex process. If your website failing to attract customers and drive sales, let Logic Digital create a website that wows your audience and achieves your business goals.
We offer a complete website design and development service, from initial planning to ongoing maintenance and SEO. Our team of experienced designers and developers will craft a website that is both beautiful and functional, prioritising user-friendly navigation and a seamless experience across all devices. We offer ongoing maintenance services, keeping your website secure and up-to-date, and ongoing SEO, helping your website rank higher in search results, attracting more organic traffic.
Want help designing a website that will resonate with your audience, generate traffic and convert visitors? Get in touch with us to find out more about our web design services.
Website development FAQs
What are the 7 stages of the web page design process?
The web page design process consists of seven key stages:
1. Discovery – Define the website’s purpose and target audience.
2. Planning – Develop a sitemap, wireframes, and content structure.
3. Content Creation – Write SEO-optimised website content and CTAs.
4. Design – Choose branding, colours, and ensure mobile responsiveness.
5. Development – Build the website using a CMS or coding framework.
6. Testing & Launch – Optimise site speed, check functionality, and deploy live.
7. Maintenance – Update content, track performance, and improve security.
Following these structured steps ensures a high-performing, user-friendly website.
How long does website design take?
The time required to design a website depends on its complexity and features:
• Basic website (5-10 pages) – 2-4 weeks
• Small business website (10-30 pages) – 4-8 weeks
• E-commerce or custom website – 2-6 months
Factors such as content creation, design revisions, and functionality requirements can affect the timeline. Proper planning and collaboration with a web design team can speed up the process.
What is the difference between web design and development?
Web design and web development are two distinct but interconnected aspects of website creation:
• Web Design – Focuses on the visual layout, user experience (UX), and branding (colours, typography, and wireframes).
• Web Development – Involves coding and functionality (building the website using HTML, CSS, JavaScript, and CMS platforms).
In short, design is about appearance and usability, while development is about functionality and structure.
What tools are used for website design?
Website designers use various design, development, and testing tools:
• Design & Wireframing – Adobe XD, Figma, Sketch, Canva
• Content & SEO Optimisation – Google Docs, SEMrush, AHrefs
• Website Builders & CMS – WordPress, Webflow, Shopify
• Testing & Performance – GTmetrix, Google Lighthouse, BrowserStack
Using the right tools improves efficiency, ensures mobile-friendliness, and enhances SEO performance.
What are the best practices for web page design?
To create an effective web page design, follow these best practices:
• User-Centred Design – Ensure simple navigation and intuitive layouts.
• Mobile Responsiveness – Optimise for different screen sizes.
• SEO Optimisation – Use keyword-rich headings, alt text, and metadata.
• Fast Loading Speed – Compress images and use caching to improve performance.
• Strong CTAs – Guide users toward conversions with clear call-to-action buttons.
A well-designed web page improves engagement, conversion rates, and search visibility.
What is the cost of developing a website?
The cost of website development depends on several factors including the complexity of the site, the number of pages, special features or functionalities needed, and whether you’re doing it yourself or hiring a professional web development company. A basic website could cost from a few hundred pounds if you do it yourself, to several thousand pounds for a professionally developed, custom website.
How can I make my website mobile-friendly?
Making a website mobile-friendly involves responsive design, which allows the layout of your site to adapt to the screen size it’s being viewed on. Many website platforms and themes come with responsive design built-in. Alternatively, a web developer can help ensure your site is mobile-friendly.
Why is SEO important for my website?
SEO, or search engine optimisation, is crucial for improving your website’s visibility on search engines like Google. A well-optimised website can rank higher in search engine results, attracting more organic (non-paid) traffic to your site.
How often should I update my website?
Regular updates are key to keeping your website relevant and secure. Content should be updated regularly to keep it fresh and valuable for visitors. In terms of design and functionality, a major update or redesign is typically recommended every 2-3 years to keep up with evolving web standards and trends.
What is website maintenance and why is it important?
Website maintenance involves regularly checking your website for issues and making sure it’s running smoothly and securely. Regular maintenance is crucial to provide a great user experience, keep your site secure, and ensure it’s performing well in terms of speed and SEO.
How can I make my website faster?
To speed up your website, consider optimising your images, leveraging caching, reducing the number of plugins you use, minimise HTTP requests, and enabling compression on your website. It can be helpful to use a tool like GTMetrix to identify specific issues that might be slowing down your site.




